追記 2013/03/08
本体とプラグインを入れる
まずは Eclipse 本体。
今日現在(2012-11-22) Juno (4.2.1) が最新なんですけど、Juno (4.2.1) のモッサリ感が気に食わないのと、あとで入れる PDT プラグインの対応状況により、Juno (3.8.1) を選択。Juno (3.8.1) はちょっと辿らないといけないので、
http://download.eclipse.org/eclipse/downloads/drops/R-3.8.1-201209141540/
から各OSにあったものをダウンロード -> 展開。
Android の開発も Eclipse でするので、この Eclipse は PHP 専用にします。
僕の場合 Eclipse は用途ごとに分ける派。
展開してできた eclipse ディレクトリを eclipse_php にリネームして「アプリケーション」にポイっちょ。
※2013/02/21 追記
最近は ~/Applications を作ってそこにポイっちょしてます。
PDT (PHP Development Tools)
http://www.eclipse.org/projects/project.php?id=tools.pdtPHP アプリケーション開発するなら、現在これぐらいでしょうか (Aptana はそれはそれ)。昔は PHPEclipse というものが(ry
コード補完やデバッガ、ファイルエクスプローラーなんかを備えて、とても便利に開発することができます。
Help -> Install New Software... を選択して Work with: で Juno を選択。「PHP」で検索して、「PHP Development Tools」を選択して、 Next > あとはウィザードの通りに進みます。
再起動はする派です。
AnyEdit tools plugin for Eclipse
http://andrei.gmxhome.de/anyedit/保存時に タブ <-> スペース の変換を行ったり、 Html エンティティを変換したりと何かと便利です。
Help -> Install New Software... を選択して Work with: に http://andrei.gmxhome.de/eclipse/ を入れる。しばらく待つとツリーが出てくるので、展開して AnyEditTools を選択して Next > あとはウィザードの通りに進みます。
再起動はする派です。
EGit
http://www.eclipse.org/egit/Eclipse の Git クライアント。commit 、push など基本的な操作はもちろん、コミットの履歴なんかも視覚的に見えるようになります。これで Git の操作ができるので普通の運用ではこれで十分じゃないかなーと思います。
Help -> Install New Software... を選択して Work with: で Juno を選択し「egit」 で検索してしばらくすると「Eclipse EGit」が 出てくるので選択して、 Next > あとはウィザードの通りに進みます。
再起動はする派です。
Marketplace Client
http://www.eclipse.org/mpc/Eclipse Marketplace (http://marketplace.eclipse.org/) にある便利プラグインを検索、インストールできるクライアント。次の Eclipse Color Theme をインストールするために入れる。
Help -> Install New Software... を選択して Work with: で Juno を選択。「market」 で検索してしばらくすると、「Marketplace Client」が 出てくるので選択して、 Next > あとはウィザードの通りに進みます。
再起動は(ry
Eclipse Color Theme
http://eclipsecolorthemes.org/エディタ部分のシンタックスカラーテーマを一括で変更できるプラグイン。自分好みのカラーリングを見つけてみよう。
Help -> Eclipse Marketplace... を選択して「color」 で検索してしばらくすると「Eclipse Color Theme」が 出てくるので、「Install」 ボタン押下。あとはウィザードの通りに進みます。
再起動は(ry
Eclipse Web Developer Tools
PDT を入れた時点で、HTMLなど編集できるエディターが入るんですが、どうも PDT のバグ回避のために入れとくといいらしいです。どのバグ回避とか確認していないので、なにか問題あれば入れるというのでもいいかもしれません。Help -> Install New Software... を選択して Work with: で Juno を選択「web」 で検索してしばらくすると「Eclipse Web Developer Tools」が 出てくるので、選択して、 Next > あとはウィザードの通りに進みます。
再起動は(ry
環境設定(Mac の場合 ⌘ + ,)
General -> Appearance -> Color Theme
好きなカラーテーマを選択しましょう。最近は Sublime Text 2 的な色のテーマが好きです。設定画面にある Download more themes or create your own on eclisecolorthemes.org のリンクから、カラーテーマの XML をダウンロードでき、それを 「Import a theme...」ボタンでインポートして使うことができます。Solarized Dark. http://eclipsecolorthemes.org/?view=theme&id=1115
なんかも好きです。その他自分の好みのを探してみてもいいですね。
※2013/02/21追記
むしろ Solarized Dark. にどっぷりはまっています。
ダウンロードは 「Eclipse Color Theme (XML) - for Eclipse Color Theme Plugin」の方を選んでください。
General -> Appearance -> Colors And Fonts
フォントの設定。必ず設定するところではないですが、見やすさが格段に違うのでここは Ricty に変更します。変更箇所は Basic -> Text Font です。Ricty はライセンスの問題があるようで自分で生成する必要がありますが、プログラミング用と謳っているだけあって、とても見やすく重宝しています。
プログラミング用フォント Ricty http://save.sys.t.u-tokyo.ac.jp/~yusa/fonts/ricty.html
※2013/02/21追記
Text Editor Block Selection Font の方も変更する必要がありました。矩形選択した時に見た目がおかしくなります。
General -> Appearance -> Content Types
PHP アプリケーション開発では CakePHP を使う予定でいますので、テンプレートファイルの拡張子を登録し、テンプレートファイルを PHP と認識できるようにします。その他 PHP と認識してもらいたい拡張子を登録します。Text -> %content-type.name.0 (バグってる?)
に 「*.ctp」 を追加します。
General -> Editors -> AnyEdit Tools
ファイル保存時に、タブインデントをスペース4つに置換されるようにします。General -> Editors -> Text Editors
- Insert spaces for tabs にチェック。
- Show line numbers にチェック。
- Show whitespace characters にチェック。
- configure visibility をクリック -> Transparence level を 「70」 に変更する。
70 くらいがちょうどいいかと、自分にあった数字を見つけてみてください。
General -> Editors -> Text Editors -> Spelling
スペルチェック。使わないのでチェックを外す。General -> Editors -> Keys
特に設定弄るわけではないんですが、Mac の場合、 Spotlight のキーボードショートカットと Eclipse のコード補完のキーボードショートカットが「control + space」でかぶっていることがあります。僕は Spotlight をあまり使わないので、システム環境設定 -> Spotlightにあるチェックを外しています。Mountain Lion では control + option + space でした。
Lion は control + space だったと思う・・・。
General -> Web Browser
普段使っているブラウザを使いたいので、Use external web browse にチェックをし、Default system web browser にチェックします。General -> workspace
今時の文字コードは UTF-8 で、改行コードは LF で問題ないかと。余談ですが、SJISでコードを書きたい場合。sjis にするのではなく 「MS932」にするといいです。でもまあ、UTF-8ですよね・・・。
PHP -> Appearance
Outline ビューなどで、メソッドの戻り値の型を表示させたいのでチェックPHP -> Code Style -> Formatter
スペース4つインデントにします。- Tab policy : Spaces に変更。
- Indentation size : 4 に変更。
PHP -> PHP Manual
マニュアル参照先を日本語にします。[New] ボタンで追加します。
- Name : PHP.net ja (ここがユニークなので、かぶらないように
- Remote Site (URL) : http://www.php.net/manual/ja
- 追加し終わったら、 [Default] ボタンで今作った ja の方を優先的に参照しに行くようにします。デフォルトになると太字になっています。
結構ここの設定というか機能がなにげに便利で、組込関数とかクラスなどにキャレットをあわせて、Shift + F2(General -> Web Browserで設定した)ブラウザで該当の PHP マニュアルページを開いてくれます。
もう $needle と $haystack で悩まない :)
needle : 針「干し草の山の中から針 1 本捜す」で覚えた。
haystack : 干し草の山
Team -> Git -> Label Decorations
プロジェクトの表示が横に伸びるのが気に食わないので変更します。Web -> CSS Files
Encoding を UTF-8 に変更します。Web -> CSS Files -> Editor
スペースインデント2にします。- Indent using spaces にチェック。
- Indentation size: を 2 に。
Capitalization style の Identifier の Lowercase にチェックします。
Web -> HTML Files
拡張子は htm が好きです。- Add this suffix (if not specified) : htm
- Encoding : UTF-8
Web -> HTML Files -> Editor
- Indent using spaces にチェック
- indentation size: 2
パースペクティブ
PHP パースペクティブに変更する。
右上のアイコンから、Otherを選択。出てきたダイアログで PHP を選択します。
Git のメニューをツールバーに表示させる。
Window -> Customaize Perspective… -> Command Groups Availabilityで Git と Git Navigation Actions にチェックを入れます。
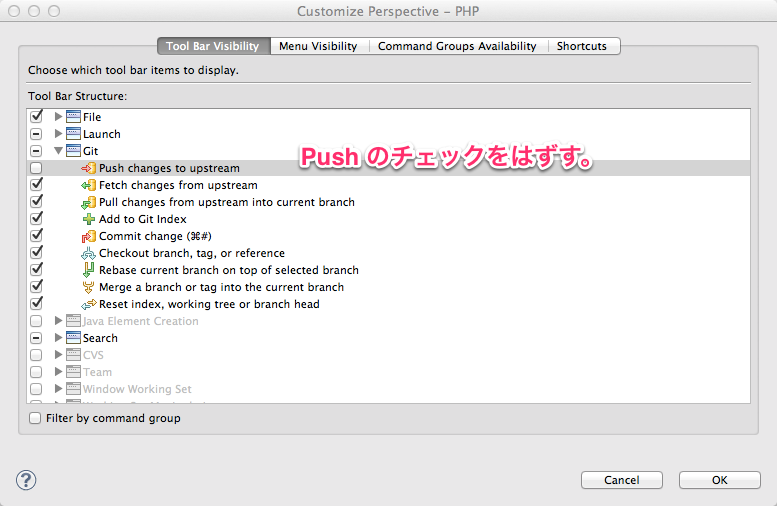
次に Tool Bar Visibility で Git -> Push changes to upstreamのチェックを外します。これは、Commit change とアイコンが似ていて、間違って Push してしまってあばばばばばってなったことがあったので・・・。
Push したい時は、アイコンではなくメニューバーの Git -> Push to Upstream を選択して行なっています。

終わりに
長くなりましたが以上です。その他、Market place からは
- MakeGood : ユニットテストできるプラグイン
- Glance : インクリメントサーチを便利にしてくれるプラグイン
など、便利なプラグインが多くあります。
IDEも重いとか言われてますが、まあ便利のことも多いので、いろいろ好きに選んで使えばいいと思ってる次第です。





























